组件属性
TIP
此页面文档假设你已经阅读过了 组件快速上手。如果你对组件开发还不太了解,推荐你先阅读它。
属性文件
在我们的IDM开发工具-布局介绍中提到了属性区用于显示组件的属性,这里显示的属性则是来源于我们在public\static\attributes\目录下新建一个与组件类名同名的属性注册文件,以组件快速上手中的Test001.json为例,结构如下:
{
"classId": "idm.componet.packagename.test001",
"comName": "示例001",
"className": "Test001",
"comType": "common",
"comLangue": "vue",
"compositeAttr": [
{
"type": "input",
"layoutType": "inline",
"text": "唯一标识",
"bindKey": "ctrlId",
"disabled": true,
"default": "@[packageid]"
},
{
"type": "textarea",
"layoutType": "inline",
"text": "文本内容",
"bindKey": "fontContent",
"default": "文本内容"
},
...
],
"innerComName": "格子",
"innerAttr": [
{
"type": "input",
"layoutType": "inline",
"text": "内部容器属性",
"bindKey": "innerAttrKey",
"default": ""
},
...
]
}
基本结构介绍
key 说明 classId 组件的类ID,在同一环境的IDM框架中保持唯一即可 comName 组件的中文名称 className 组件的类名,请参考组件类名 comType 组件的类型,common:通用型组件,dialog:弹窗类型组件,请根据组件用途谨慎选择 comLangue 组件的技术栈,可以为vue、react、angular、jquery以及其他 compositeAttr 组件的综合属性数组 innerComName 组件内部容器的容器名称,比如如果要在开发工具中能单独设置这个容器的属性,则此属性就是可以定义该容器的名称 innerAttr 组件内部容器的综合属性数组,比如如果要在开发工具中能单独设置这个容器的属性,则此属性就是可以定义该容器有哪些属性值能设置 TIP
compositeAttr和innerAttr数组内的单个属性key介绍请继续往下阅读 属性介绍
属性介绍
Key大全
此处描述组件的单个属性支持设定哪些属性Key,以下列出了支持的属性Key:
type
- 值类型:string
属性使用的控件类型,支持的控件请参考属性控件
TIP
值为
group、inlineGroup不是控件,是分别代表折叠面板分组、行内分组,他们都有共同的一个children属性,用于存放子级属性控件layoutType
- 值类型:string | 'inline' | 'block'
控件布局的模式,inline:支持一行显示,也就是标题和控件在一行。block:支持换行显示,也就是标题和控件在两行显示
TIP
控件类型为
box、border的只能是block,为table、font的此属性无效text
- 值类型:string
显示的属性标题名称,布局模式为
inline的字数不建议超过4个字,如果超过4个字建议使用block的布局模式tabText
- 值类型:string
设置表格类型每行数据的标题,支持
[index]的索引变量(从1开始),例如如果设置了标题[index],在设置的时候设置了两条数据则会显示标题1、标题2bindKey
- 值类型:string
此属性控件对应的key标识,在开发组件的时候可以根据此key值来获取在开发工具中配置的属性实际值。
TIP
使用方法可以参考开始开发的步骤3中的
propData.fontContent,fontContent就代表的是此处设置的keydisabled
- 值类型:boolean
设置此属性控件是否禁用,默认为false不禁用,true代表禁用。
default
- 值类型:Any
设置此属性控件的默认值,请根据控件类型来设置对应的默认值。
placeholder
- 值类型:string
设置此属性控件的提示内容。
display
- 值类型:string
设置此属性控件是否显示,这里可以填写表达式,具体请参考express.eval,返回true则显示,返回false不显示
TIP
表达式中可以直接使用当前组件所有的属性值,例如:
@[fontContent!=''],fontContent为其他属性设置的bindKeywidth
- 值类型:string
设置此属性控件的宽度,单位可以为px或%,只对部分控件有效,例如:
richtextstyleType
- 值类型:string
设置此属性控件的风格,只对部分控件有效。
TIP
支持的类型:
radio单选支持两种【按钮方式:button(默认),单选方式:radio】
desc
- 值类型:string
设置此属性控件的帮助提示,鼠标悬浮至问号上的悬浮提示,如果提示内容过多建议在文档管理中维护,然后维护
helpAnchorText要跳转的锚点文本或为空使用默认模板提供的值,在开发工具中点击问号会自行跳转。helpAnchorText
- 值类型:string
设置点击此属性控件的问号图标跳转的锚点文本,如果文档管理中维护的组件文档使用默认模板则此处可以留空。
maxLength
- 值类型:number
设置控件的可输入文字的最大长度,一般只对输入控件有效
max
- 值类型:number
设置控件的最大数值,一般只对数字控件有效
min
- 值类型:number
设置控件的最小数值,一般只对数字控件有效
multiple
- 值类型:boolean
设置提供了多选的是否支持多选模式,目前只有
actionSelect、iconSelect、pageModuleSelect、select、treeSelect才有效。dataSourceUrl
- 值类型:string
设置控件所需要的数据源地址,目前只有
checkbox、numberunit、radio、select、treeselect类型的控件才有效。TIP
数据源返回的格式要求请参考:属性控件
dictionary
- 值类型:Array
设置控件所需要的数据字典,目前只有
checkbox、numberunit、radio、select、treeselect类型的控件才有效。buttonText
- 值类型:string
设置控件中的按钮显示的文本,目前只有
richtext类型的控件才有效。children
- 值类型:Array
用于存放子级属性控件,主要用于分组、分层级显示,只有
group、inlineGroup才有效。
层级结构
IDM开发工具组件的属性控件展示是支持树结构展示形式的,但是展示的层级以及控件是有限定的,格式如下:
-分组
-----二级分组
---------行内分组
-------------具体的属性控件
---------具体的属性控件(支持全部)
-----二级table
---------三级分组
---------------四级行内分组
--------------------具体的属性控件
---------------具体的属性控件(支持全部)
---------三级行内分组
--------------具体的属性控件
---------具体的属性控件(支持全部)
-----二级行内分组
---------具体的属性控件
-----具体的属性控件(支持全部)
-表格
-----二级分组
---------三级行内分组
-------------具体的属性控件
---------具体的属性控件(支持全部)
-----二级行内分组
---------具体的属性控件
-----具体的属性控件(支持全部)
-行内分组
-----具体的属性控件
-具体的属性控件(支持全部)
TIP
行内分组下都只支持 input、inputNumber、select、treeSelect、switch、datePicker、colorPicker、uploadImage、richText
属性控件
目前开发工具右侧属性中支持的控件类型有以下几种:
actionSelect
中文名:动作选择
效果图:

返回值示例:
[ { "name": "IdmBuiltin_ShowModule", "param": { "targetModule": [ { "moduleId": "ceslayout_001", "moduleName": "页面" } ] }, "idmBuiltin": true } ]TIP
返回值示例并不代表一定是此结构,示例中的只是一种情况,实际返回结果是根据选择的动作决定的,需要更加详细请参考:页面扩展开发
border
中文名:边框
效果图:

返回值示例:
{ "border": { "top": { "style": "solid", "width": 6, "widthUnit": "px", "colors": {"请参考下述colors对象结构"} }, "right": { "style": "solid", "width": 6, "widthUnit": "px", "colors": {"请参考下述colors对象结构"} }, "bottom": { "style": "solid", "width": 6, "widthUnit": "px", "colors": {"请参考下述colors对象结构"} }, "left": { "style": "solid", "width": 6, "widthUnit": "px", "colors": {"请参考下述colors对象结构"} } }, "radius": { "leftTop": { "radius": 6, "radiusUnit": "px" }, "rightTop": { "radius": 6, "radiusUnit": "px" }, "leftBottom": { "radius": 6, "radiusUnit": "px" }, "rightBottom": { "radius": 6, "radiusUnit": "px" } } }colors对象结构:
{ "hsl": { "h": 0, "s": 0.9056090841655702, "l": 0.5052490000000001, "a": 1 }, "hex": "#F30F0F", "hex8": "#F30F0FFF", "rgba": { "r": 243, "g": 15, "b": 15, "a": 1 }, "hsv": { "h": 0, "s": 0.94, "v": 0.9533, "a": 1 }, "oldHue": 0, "source": "hsva", "a": 1 }
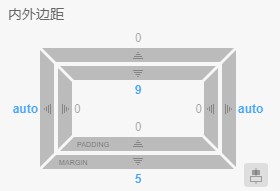
box
中文名:盒子边距
效果图:

返回值示例:
{ "marginTopVal": "", "marginRightVal": "auto", "marginBottomVal": "5px", "marginLeftVal": "auto", "paddingTopVal": "9px", "paddingRightVal": "", "paddingBottomVal": "", "paddingLeftVal": "" }
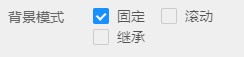
checkbox
中文名:复选框
效果图:

返回值示例:
[ "image", "none" ]dictionary数据字典格式示例:[ { "label":"显示的文本", "value":"字典的值" } ]dataSourceUrl接口返回示例:{ "code":"200", "type":"success", "message":"操作成功", "metadata":null, "token":"", "data":["参考dictionary数据字典"] }
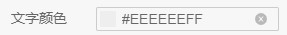
colorPicker
中文名:颜色选择
效果图:

返回值示例:
{ "hsl": { "h": 0, "s": 0.895734597156398, "l": 0.45011575, "a": 1 }, "hex": "#DA0C0C", "hex8": "#DA0C0CFF", "rgba": { "r": 218, "g": 12, "b": 12, "a": 1 }, "hsv": { "h": 0, "s": 0.945, "v": 0.8533, "a": 1 }, "oldHue": 0, "source": "hsva", "a": 1 }TIP
如果未修改属性值的时候设置了默认值为字符串,则返回的值也可能是字符串,比如设置了"#DA0C0CFF",则也是返回此格式,所以开发的时候请注意判断数据类型
datePicker
中文名:日期选择
效果图:

返回值示例:
"2022-03-09T14:45:18.382Z"
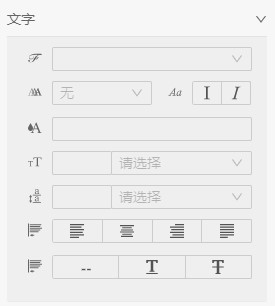
font
中文名:字体
效果图:

返回值示例:
{ "fontFamily": "impact, 'microsoft yahei'", "fontColors": { "hsl": { "h": 0, "s": 0.8957345971563979, "l": 0.49585, "a": 1 }, "hex": "#F00D0D", "hex8": "#F00D0DFF", "rgba": { "r": 240, "g": 13, "b": 13, "a": 1 }, "hsv": { "h": 0, "s": 0.945, "v": 0.94, "a": 1 }, "oldHue": 0, "source": "hsva", "a": 1 }, "fontWeight": "600 Semi Bold", "fontStyle": "normal", "fontSize": 5, "fontSizeUnit": "px", "fontLineHeight": 5, "fontLineHeightUnit": "px", "fontTextAlign": "center", "fontDecoration": "underline", "fontLetterSpacing": 6, "fontLetterSpacingUnit": "px" }
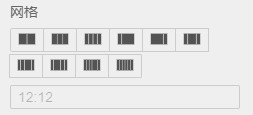
grid
中文名:网格布局
效果图:

返回值示例:
"12:12"
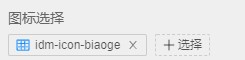
iconSelect
中文名:图标选择
效果图:

返回值示例:
[ "idm-icon-iframe2" ]TIP
此处可选择的图标选项使用的IDM的字体图标
input
中文名:文本框
效果图:

返回值示例:
"梦创@申龙"
layout
中文名:弹性布局组合
效果图:

返回值示例:
{ "display": "flex", "direction": "column", "align": "center", "justify": "flex-end", "wrap":"nowrap" }
inputNumber
中文名:数字框
效果图:

返回值示例:
200
inputNumberUnit
中文名:数字单位组合
效果图:

返回值示例:
{ "inputVal": 6, "selectVal": "px" }dictionary数据字典格式示例:[ { "label":"显示的文本", "value":"字典的值" } ]dataSourceUrl接口返回示例:{ "code":"200", "type":"success", "message":"操作成功", "metadata":null, "token":"", "data":["参考dictionary数据字典"] }
pageModuleSelect
中文名:页面组件选择
效果图:

返回值示例:
[ { "moduleId": "component_rndS0VgbZH7niLuU", "moduleName": "选项卡" } ]
radio
中文名:单选框
效果图:
- button类型

- radio类型

返回值示例:
"font"
richText
中文名:富文本
效果图:

返回值示例:
'<p>测试例子</p>\n <table style="border-collapse: collapse; width: 100%; height: 42px;" border="1">\n <tbody>\n <tr style="height: 21px;">\n <td style="width: 49.6436%; height: 21px;">列1</td>\n <td style="width: 49.6436%; height: 21px;">列2</td>\n </tr>\n<tr style="height: 21px;">\n <td style="width: 49.6436%; height: 21px;">1</td>\n <td style="width: 49.6436%; height: 21px;">2</td>\n </tr>\n </tbody>\n </table>'TIP
返回值为HTML格式的字符串形式。
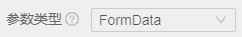
select
中文名:下拉框
效果图:

返回值示例:
"FormData"dictionary数据字典格式示例:[ { "label":"显示的文本", "value":"字典的值" } ]dataSourceUrl接口返回示例:{ "code":"200", "type":"success", "message":"操作成功", "metadata":null, "token":"", "data":["参考dictionary数据字典"] }
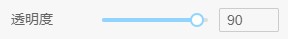
slider
中文名:数字滑块
效果图:

返回值示例:
90
switch
中文名:开关
效果图:

返回值示例:
true
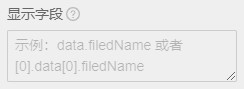
textarea
中文名:多行文本框
效果图:

返回值示例:
"字符串形式"
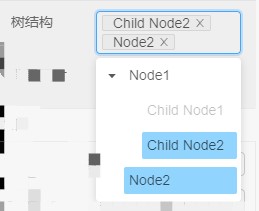
treeSelect
中文名:树结构下拉选择框
效果图:

返回值示例:
[ "0-0-2", "0-0" ]dictionary数据字典格式示例:[ { "title": "Node1", "value": "0-0", "key": "0-0", "children": [ { "value": "0-0-1", "key": "0-0-1", "title": "Child Node1", "disabled": true }, { "title": "Child Node2", "value": "0-0-2", "key": "0-0-2" } ] }, { "title": "Node2", "value": "0-1", "key": "0-1" } ]dataSourceUrl接口返回示例:{ "code":"200", "type":"success", "message":"操作成功", "metadata":null, "token":"", "data":["参考dictionary数据字典"] }
uploadImage
中文名:图片上传
效果图:

返回值示例:
"/p1000/idm/upload/imgname.jpg"
table
中文名:表格
效果图:

返回值示例:
[ { "resourceType": "js", "resourceUrl": "hhhh", "async": true }, { "resourceType": "css", "resourceUrl": "dddddd" } ]TIP
返回值示例中的格式是正确的,以数组形式返回,但数组中每个对象里面的具体属性值是根据自己配置的属性返回的。
